Offshore Data Analytics Services—Drive Smarter Decisions
Today’s most effective marketing teams don’t just run campaigns. They test, measure, analyze, and optimize daily.
(+1) 305 546 37 18
miami@julius2grow.com
(+34) 606 654 785
madrid@julius2grow.com
(+52 55) 4 164 69 39
mexico@julius2grow.com
(+57 1) 616 40 12
bogota@julius2grow.com
(+52 81) 1 970 14 60
mexico@julius2grow.com
(+57 4) 444 88 99
colombia@julius2grow.com
Struggling with broken email layouts in Outlook? Discover why rendering issues occur and learn practical solutions to optimize your email campaigns.

Email marketing remains an incredibly effective strategy, delivering an average return on investment (ROI) of $42 for every $1 spent. This impressive statistic underscores the significance of email marketing in any digital marketing strategy.
However, rendering issues can significantly hinder the success of your campaigns, especially when dealing with Microsoft Outlook (MSO). Known for its peculiarities with HTML and CSS, Outlook often becomes a focal point for troubleshooting email compatibility. Source
With nearly 400 million active Outlook users worldwide, ensuring your emails render correctly on the platform is vital. Outlook's widespread use, particularly in corporate environments, makes it imperative for marketers to account for its unique challenges. Source
Limited Support for Modern CSS and HTML Features
Unlike other email clients that render emails based on web standards, Microsoft Outlook uses Word's rendering engine.
This results in limited support for advanced CSS properties, such as flexbox and grid layouts, causing design inconsistencies. This limitation can lead to distorted or incomplete presentations of your email.
Version-Specific Rendering Challenges
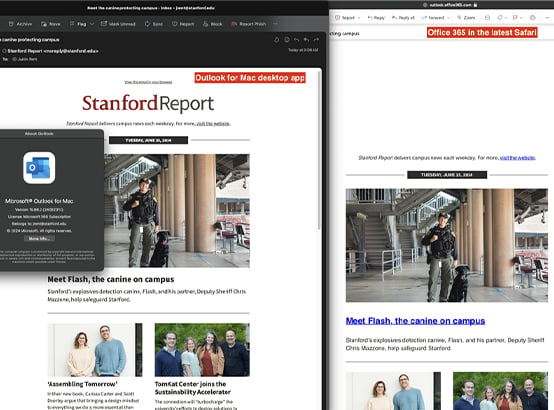
Outlook’s behavior can vary significantly between desktop, mobile, and web versions. What displays perfectly on Outlook.com may break on the Outlook 2016 desktop app due to the differences in rendering engines.
Background Image Problems
Background images can be tricky to implement in Outlook due to its inadequate CSS support. Marketers often need to utilize Microsoft's Vector Markup Language (VML) to manage background visuals effectively.
Font Issues and Fallbacks
Outlook may substitute unsupported fonts with generic alternatives, which can impact the visual appeal and readability of your emails. This inconsistency can affect branded campaigns where typography plays a key role.
Dark Mode Adaptation Issues
With the growing popularity of dark mode, email designers face new challenges in ensuring readability across different color schemes. On Outlook, dark mode can invert text and background colors in unexpected ways, making optimization essential.

Email campaigns that fail to render correctly can have serious consequences. According to a study, 42% of recipients delete emails if they don’t display correctly. This highlights the importance of testing across platforms to prevent decreases in open rates, engagement, and overall ROI. Source
With Outlook being a dominant email platform for corporate users, failing to address its specific needs could mean missing out on opportunities to connect with key decision-makers.
Microsoft Outlook, particularly desktop versions, uses Microsoft Word as its rendering engine, which creates unique challenges. Here's how to address them:

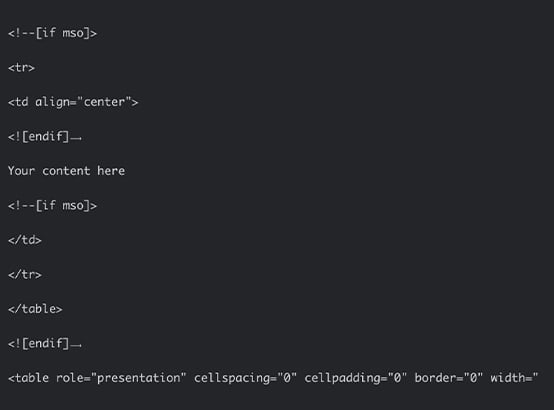
This conditional code, known as MSO (Microsoft Office) conditional comments, helps target Outlook specifically to resolve rendering issues.
Use Conditional Comments for Outlook
Utilize Microsoft-specific conditional tags to address rendering inconsistencies. For instance, VML can be used to implement background images effectively, circumventing Outlook's lack of CSS support.
Simplify Your Design
Stick to simple, single-column layouts with minimal styling. Use inline CSS for better compatibility across various Outlook versions.
Choose Web-Safe Fonts
Stick to widely supported fonts such as Arial, Georgia, or Helvetica to avoid substitution with default system fonts.
Test Across Multiple Platforms
Ensure your emails are tested across various Outlook versions using tools like Litmus or Email on Acid. These platforms allow you to preview and debug potential rendering issues before sending your campaigns.
Optimize for Dark Mode
To address dark mode issues, design emails with transparent images and set specific color properties for both light and dark settings. This approach ensures a consistent experience across all viewing modes.
Utilize Responsive Design
Responsive email templates automatically adjust to the screen size and platform. Frameworks such as MJML can help create compliant designs that adapt seamlessly.
Rendering issues can directly affect user engagement and campaign success. A study found that 71.2% of users delete emails that do not display correctly on mobile devices. Source
Email programs that use an extensive checklist for pre-send testing report an ROI of 40:1, compared to 28:1 for those that don’t. Source
Microsoft Outlook poses unique email rendering challenges due to its reliance on outdated rendering engines.
Despite these hurdles, Outlook’s significant global user base makes it critical for marketers to adapt and optimize their emails for this platform.
By leveraging conditional tags, simplifying designs, and utilizing testing tools, it is possible to overcome these issues and enhance your campaign performance.
Addressing Outlook’s peculiarities isn’t just about improving visual appeal; it’s about ensuring your message reaches and resonates with your audience.
Taking the necessary steps to optimize for Outlook can help you achieve greater engagement, maximize ROI, and maintain a professional brand presence in every inbox.

Contact us today and discover how our nearshore staffing services can help you build a digital marketing team that drives exceptional results.
Today’s most effective marketing teams don’t just run campaigns. They test, measure, analyze, and optimize daily.
Paid media is one of the fastest ways to drive growth, but also one of the easiest ways to burn through budget. Between rising CPCs, platform complexity, and shifting attribution models, performance marketers face more pressure than ever to prove ROI.
For over a decade, HippoThinks helped bold thinkers turn ideas into impact.
From amplifying cybersecurity narratives for the U.S. Department of Homeland Security, to helping professors get published in TechCrunch, to supporting enterprise brands like Verizon, one thing always stayed true: